用純 CSS 開發 RWD 網頁
首先不管你要用純 CSS 還是 CSS framework 開發,都要先加一下這一行
<meta name=”viewport” content=”width=device-width; initial-scale=1.0; maximum-scale=1.0; user-scalable=0;”>
加這一行的目的是要強迫網頁的內容,以裝置目前的寬度來做呈現
以下示範加與不加的效果
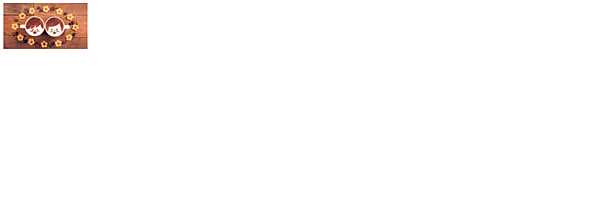
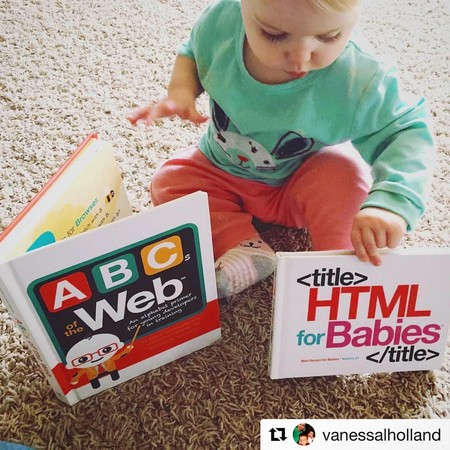
假設有一張圖在電腦版上看到是這樣 (下圖)
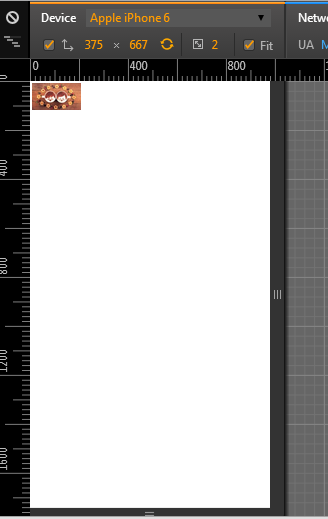
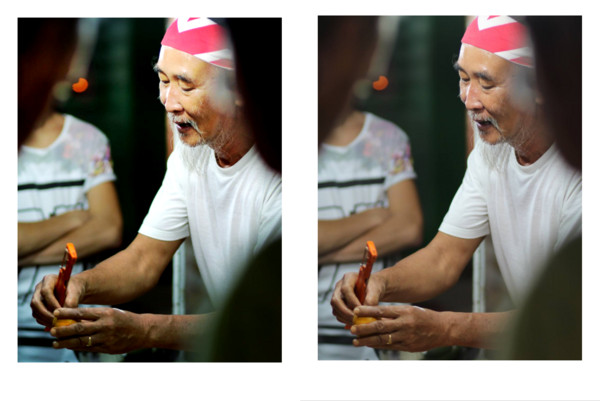
如果不加下面這行
<meta name=”viewport” content=”width=device-width; initial-scale=1.0; maximum-scale=1.0; user-scalable=0;”>
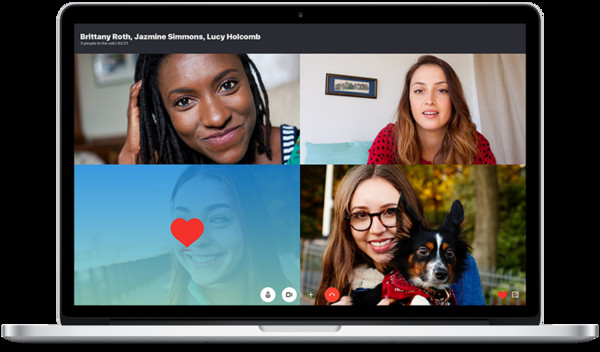
直接用手機瀏覽 (模擬iphone 6),就會變這樣…..擺明了把自己當桌上型
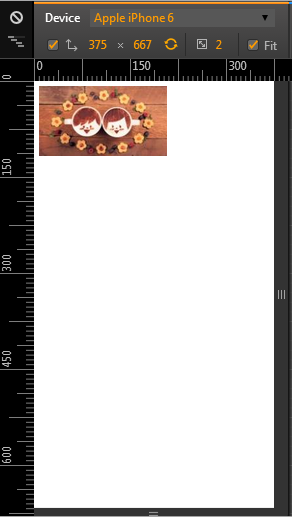
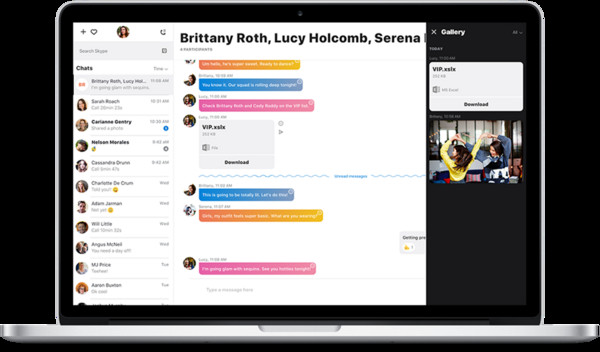
加了剛剛那行之後就會變成這樣
關於 ViewPort 的一些說明可以參考一下這個
https://developers.google.com/speed/docs/insights/ConfigureViewport
參考資料:http://sweeteason.pixnet.net/blog/post/42130394#c0