※超省錢租車方案
商務出差、學生出遊、旅遊渡假、臨時用車!GO 神州租賃有限公司!合法經營、合法連鎖、合法租賃小客車!
背景
Read the fucking source code! –By 魯迅A picture is worth a thousand words. –By 高爾基
說明:
- Kernel版本:4.14
- ARM64處理器,Contex-A53,雙核
- 使用工具:Source Insight 3.5, Visio
1. 概述
從這篇文章開始,來聊一聊中斷子系統。
中斷是處理器用於異步處理外圍設備請求的一種機制,可以說中斷處理是操作系統管理外圍設備的基石,此外系統調度、核間交互等都離不開中斷,它的重要性不言而喻。
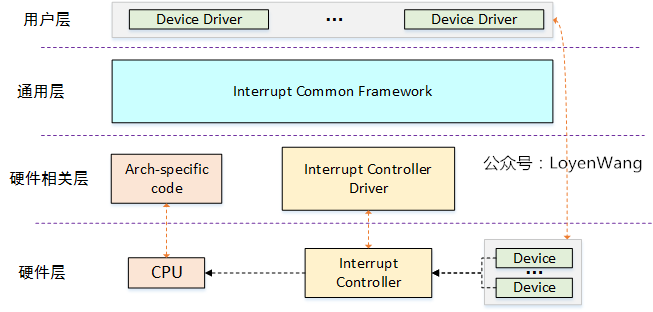
來一張概要的分層圖:
- 硬件層:最下層為硬件連接層,對應的是具體的外設與SoC的物理連接,中斷信號是從外設到中斷控制器,由中斷控制器統一管理,再路由到處理器上;
- 硬件相關層:這個層包括兩部分代碼,一部分是架構相關的,比如ARM64處理器處理中斷相關,另一部分是中斷控制器的驅動代碼;
- 通用層:這部分也可以認為是框架層,是硬件無關層,這部分代碼在所有硬件平台上是通用的;
- 用戶層:這部分也就是中斷的使用者了,主要是各類設備驅動,通過中斷相關接口來進行申請和註冊,最終在外設觸發中斷時,進行相應的回調處理;
中斷子系統系列文章,會包括硬件相關、中斷框架層、上半部與下半部、Softirq、Workqueue等機制的介紹,本文會先介紹硬件相關的原理及驅動,前戲結束,直奔主題。
2. GIC硬件原理
- ARM公司提供了一個通用的中斷控制器
GIC(Generic Interrupt Controller),GIC的版本包括V1 ~ V4,由於本人使用的SoC中的中斷控制器是V2版本,本文將圍繞GIC-V2來展開介紹;
來一張功能版的框圖:
GIC-V2從功能上說,除了常用的中斷使能、中斷屏蔽、優先級管理等功能外,還支持安全擴展、虛擬化等;GIC-V2從組成上說,主要分為Distributor和CPU Interface兩個模塊,Distributor主要負責中斷源的管理,包括優先級的處理,屏蔽、搶佔等,並將最高優先級的中斷分發給CPU Interface,CPU Interface主要用於連接處理器,與處理器進行交互;Virtual Distributor和Virtual CPU Interface都與虛擬化相關,本文不深入分析;
再來一張細節圖看看Distributor和CPU Interface的功能:
-
GIC-V2支持三種類型的中斷:
SGI(software-generated interrupts):軟件產生的中斷,主要用於核間交互,內核中的IPI:inter-processor interrupts就是基於SGI,中斷號ID0 - ID15用於SGI;PPI(Private Peripheral Interrupt):私有外設中斷,每個CPU都有自己的私有中斷,典型的應用有local timer,中斷號ID16 - ID31用於PPI;SPI(Shared Peripheral Interrupt):共享外設中斷,中斷產生后,可以分發到某一個CPU上,中斷號ID32 - ID1019用於SPI,ID1020 - ID1023保留用於特殊用途;
-
Distributor功能:
- 全局開關控制
Distributor分發到CPU Interface;
- 打開或關閉每个中斷;
- 設置每个中斷的優先級;
- 設置每个中斷將路由的CPU列表;
- 設置每個外設中斷的觸發方式:電平觸發、邊緣觸發;
- 設置每个中斷的Group:Group0或Group1,其中Group0用於安全中斷,支持FIQ和IRQ,Group1用於非安全中斷,只支持IRQ;
- 將
SGI中斷分發到目標CPU上;
- 每个中斷的狀態可見;
- 提供軟件機制來設置和清除外設中斷的pending狀態;
-
CPU Interface功能:
- 使能中斷請求信號到CPU上;
- 中斷的確認;
- 標識中斷處理的完成;
- 為處理器設置中斷優先級掩碼;
- 設置處理器的中斷搶佔策略;
- 確定處理器的最高優先級pending中斷;
中斷處理的狀態機如下圖:
Inactive:無中斷狀態;Pending:硬件或軟件觸發了中斷,但尚未傳遞到目標CPU,在電平觸發模式下,產生中斷的同時保持pending狀態;Active:發生了中斷並將其傳遞給目標CPU,並且目標CPU可以處理該中斷;Active and pending:發生了中斷並將其傳遞給目標CPU,同時發生了相同的中斷並且該中斷正在等待處理;
GIC檢測中斷流程如下:
- GIC捕獲中斷信號,中斷信號assert,標記為pending狀態;
Distributor確定好目標CPU后,將中斷信號發送到目標CPU上,同時,對於每個CPU,Distributor會從pending信號中選擇最高優先級中斷髮送至CPU Interface;CPU Interface來決定是否將中斷信號發送至目標CPU;- CPU完成中斷處理后,發送一個完成信號
EOI(End of Interrupt)給GIC;
3. GIC驅動分析
3.1 設備信息添加
ARM平台的設備信息,都是通過Device Tree設備樹來添加,設備樹信息放置在arch/arm64/boot/dts/下
下圖就是一个中斷控制器的設備樹信息:
※廣告預算用在刀口上,台北網頁設計公司幫您達到更多曝光效益
有別於一般網頁架設公司,除了模組化的架站軟體,我們的營業主軸還包含:資料庫程式開發、網站建置、網頁設計、電子商務專案開發、系統整合、APP設計建置、專業網路行銷。
compatible字段:用於與具體的驅動來進行匹配,比如圖片中arm, gic-400,可以根據這個名字去匹配對應的驅動程序;interrupt-cells字段:用於指定編碼一个中斷源所需要的單元個數,這個值為3。比如在外設在設備樹中添加中斷信號時,通常能看到類似interrupts = <0 23 4>;的信息,第一個單元0,表示的是中斷類型(1:PPI,0:SPI),第二個單元23表示的是中斷號,第三個單元4表示的是中斷觸發的類型;reg字段:描述中斷控制器的地址信息以及地址範圍,比如圖片中分別制定了GIC Distributor(GICD)和GIC CPU Interface(GICC)的地址信息;interrupt-controller字段:表示該設備是一个中斷控制器,外設可以連接在該中斷控制器上;- 關於設備數的各個字段含義,詳細可以參考
Documentation/devicetree/bindings下的對應信息;
設備樹的信息,是怎麼添加到系統中的呢?Device Tree最終會編譯成dtb文件,並通過Uboot傳遞給內核,在內核啟動後會將dtb文件解析成device_node結構。關於設備樹的相關知識,本文先不展開,後續再找機會補充。來一張圖,先簡要介紹下關鍵路徑:
- 設備樹的節點信息,最終會變成
device_node結構,在內存中維持一個樹狀結構;
- 設備與驅動,會根據
compatible字段進行匹配;
3.2 驅動流程分析
GIC驅動的執行流程如下圖所示:
- 首先需要了解一下鏈接腳本
vmlinux.lds,腳本中定義了一個__irqchip_of_table段,該段用於存放中斷控制器信息,用於最終來匹配設備;
- 在GIC驅動程序中,使用
IRQCHIP_DECLARE宏來聲明結構信息,包括compatible字段和回調函數,該宏會將這個結構放置到__irqchip_of_table字段中;
- 在內核啟動初始化中斷的函數中,
of_irq_init函數會去查找設備節點信息,該函數的傳入參數就是__irqchip_of_table段,由於IRQCHIP_DECLARE已經將信息填充好了,of_irq_init函數會根據arm,gic-400去查找對應的設備節點,並獲取設備的信息。中斷控制器也存在級聯的情況,of_irq_init函數中也處理了這種情況;
or_irq_init函數中,最終會回調IRQCHIP_DECLARE聲明的回調函數,也就是gic_of_init,而這個函數就是GIC驅動的初始化入口函數了;- GIC的工作,本質上是由中斷信號來驅動,因此驅動本身的工作就是完成各類信息的初始化,註冊好相應的回調函數,以便能在信號到來之時去執行;
set_smp_process_call設置__smp_cross_call函數指向gic_raise_softirq,本質上就是通過軟件來觸發GIC的SGI中斷,用於核間交互;cpuhp_setup_state_nocalls函數,設置好CPU進行熱插拔時GIC的回調函數,以便在CPU熱插拔時做相應處理;set_handle_irq函數的設置很關鍵,它將全局函數指針handle_arch_irq指向了gic_handle_irq,而處理器在進入中斷異常時,會跳轉到handle_arch_irq執行,所以,可以認為它就是中斷處理的入口函數了;- 驅動中完成了各類函數的註冊,此外還完成了
irq_chip, irq_domain等結構體的初始化,這些結構在下文會進一步分析;
- 最後,完成GIC硬件模塊的初始化設置,以及電源管理相關的註冊等工作;
3.3 數據結構分析
先來張圖:
- GIC驅動中,使用
struct gic_chip_data結構體來描述GIC控制器的信息,整個驅動都是圍繞着該結構體的初始化,驅動中將函數指針都初始化好,實際的工作是由中斷信號觸發,也就是在中斷來臨的時候去進行回調;
struct irq_chip結構,描述的是中斷控制器的底層操作函數集,這些函數集最終完成對控制器硬件的操作;struct irq_domain結構,用於硬件中斷號和Linux IRQ中斷號(virq,虛擬中斷號)之間的映射;
還是上一下具體的數據結構代碼吧,關鍵註釋如下:
struct irq_chip {
struct device *parent_device; //指向父設備
const char *name; // /proc/interrupts中显示的名字
unsigned int (*irq_startup)(struct irq_data *data); //啟動中斷,如果設置成NULL,則默認為enable
void (*irq_shutdown)(struct irq_data *data); //關閉中斷,如果設置成NULL,則默認為disable
void (*irq_enable)(struct irq_data *data); //中斷使能,如果設置成NULL,則默認為chip->unmask
void (*irq_disable)(struct irq_data *data); //中斷禁止
void (*irq_ack)(struct irq_data *data); //開始新的中斷
void (*irq_mask)(struct irq_data *data); //中斷源屏蔽
void (*irq_mask_ack)(struct irq_data *data); //應答並屏蔽中斷
void (*irq_unmask)(struct irq_data *data); //解除中斷屏蔽
void (*irq_eoi)(struct irq_data *data); //中斷處理結束后調用
int (*irq_set_affinity)(struct irq_data *data, const struct cpumask *dest, bool force); //在SMP中設置CPU親和力
int (*irq_retrigger)(struct irq_data *data); //重新發送中斷到CPU
int (*irq_set_type)(struct irq_data *data, unsigned int flow_type); //設置中斷觸發類型
int (*irq_set_wake)(struct irq_data *data, unsigned int on); //使能/禁止電源管理中的喚醒功能
void (*irq_bus_lock)(struct irq_data *data); //慢速芯片總線上的鎖
void (*irq_bus_sync_unlock)(struct irq_data *data); //同步釋放慢速總線芯片的鎖
void (*irq_cpu_online)(struct irq_data *data);
void (*irq_cpu_offline)(struct irq_data *data);
void (*irq_suspend)(struct irq_data *data);
void (*irq_resume)(struct irq_data *data);
void (*irq_pm_shutdown)(struct irq_data *data);
void (*irq_calc_mask)(struct irq_data *data);
void (*irq_print_chip)(struct irq_data *data, struct seq_file *p);
int (*irq_request_resources)(struct irq_data *data);
void (*irq_release_resources)(struct irq_data *data);
void (*irq_compose_msi_msg)(struct irq_data *data, struct msi_msg *msg);
void (*irq_write_msi_msg)(struct irq_data *data, struct msi_msg *msg);
int (*irq_get_irqchip_state)(struct irq_data *data, enum irqchip_irq_state which, bool *state);
int (*irq_set_irqchip_state)(struct irq_data *data, enum irqchip_irq_state which, bool state);
int (*irq_set_vcpu_affinity)(struct irq_data *data, void *vcpu_info);
void (*ipi_send_single)(struct irq_data *data, unsigned int cpu);
void (*ipi_send_mask)(struct irq_data *data, const struct cpumask *dest);
unsigned long flags;
};
struct irq_domain {
struct list_head link; //用於添加到全局鏈表irq_domain_list中
const char *name; //IRQ domain的名字
const struct irq_domain_ops *ops; //IRQ domain映射操作函數集
void *host_data; //在GIC驅動中,指向了irq_gic_data
unsigned int flags;
unsigned int mapcount; //映射中斷的個數
/* Optional data */
struct fwnode_handle *fwnode;
enum irq_domain_bus_token bus_token;
struct irq_domain_chip_generic *gc;
#ifdef CONFIG_IRQ_DOMAIN_HIERARCHY
struct irq_domain *parent; //支持級聯的話,指向父設備
#endif
#ifdef CONFIG_GENERIC_IRQ_DEBUGFS
struct dentry *debugfs_file;
#endif
/* reverse map data. The linear map gets appended to the irq_domain */
irq_hw_number_t hwirq_max; //IRQ domain支持中斷數量的最大值
unsigned int revmap_direct_max_irq;
unsigned int revmap_size; //線性映射的大小
struct radix_tree_root revmap_tree; //Radix Tree映射的根節點
unsigned int linear_revmap[]; //線性映射用到的查找表
};
struct irq_domain_ops {
int (*match)(struct irq_domain *d, struct device_node *node,
enum irq_domain_bus_token bus_token); // 用於中斷控制器設備與IRQ domain的匹配
int (*select)(struct irq_domain *d, struct irq_fwspec *fwspec,
enum irq_domain_bus_token bus_token);
int (*map)(struct irq_domain *d, unsigned int virq, irq_hw_number_t hw); //用於硬件中斷號與Linux中斷號的映射
void (*unmap)(struct irq_domain *d, unsigned int virq);
int (*xlate)(struct irq_domain *d, struct device_node *node,
const u32 *intspec, unsigned int intsize,
unsigned long *out_hwirq, unsigned int *out_type); //通過device_node,解析硬件中斷號和觸發方式
#ifdef CONFIG_IRQ_DOMAIN_HIERARCHY
/* extended V2 interfaces to support hierarchy irq_domains */
int (*alloc)(struct irq_domain *d, unsigned int virq,
unsigned int nr_irqs, void *arg);
void (*free)(struct irq_domain *d, unsigned int virq,
unsigned int nr_irqs);
void (*activate)(struct irq_domain *d, struct irq_data *irq_data);
void (*deactivate)(struct irq_domain *d, struct irq_data *irq_data);
int (*translate)(struct irq_domain *d, struct irq_fwspec *fwspec,
unsigned long *out_hwirq, unsigned int *out_type);
#endif
};
3.3.1 IRQ domain
IRQ domain用於將硬件的中斷號,轉換成Linux系統中的中斷號(virtual irq, virq),來張圖:
- 每个中斷控制器都對應一個IRQ Domain;
- 中斷控制器驅動通過
irq_domain_add_*()接口來創建IRQ Domain;
- IRQ Domain支持三種映射方式:linear map(線性映射),tree map(樹映射),no map(不映射);
- linear map:維護固定大小的表,索引是硬件中斷號,如果硬件中斷最大數量固定,並且數值不大,可以選擇線性映射;
- tree map:硬件中斷號可能很大,可以選擇樹映射;
- no map:硬件中斷號直接就是Linux的中斷號;
三種映射的方式如下圖:
- 圖中描述了三个中斷控制器,對應到三種不同的映射方式;
- 各個控制器的硬件中斷號可以一樣,最終在Linux內核中映射的中斷號是唯一的;
4. Arch-speicific代碼分析
- 中斷也是異常模式的一種,當外設觸發中斷時,處理器會切換到特定的異常模式進行處理,而這部分代碼都是架構相關的;ARM64的代碼位於
arch/arm64/kernel/entry.S。
- ARM64處理器有四個異常級別Exception Level:0~3,EL0級對應用戶態程序,EL1級對應操作系統內核態,EL2級對應Hypervisor,EL3級對應Secure Monitor;
- 異常觸發時,處理器進行切換,並且跳轉到異常向量表開始執行,針對中斷異常,最終會跳轉到
irq_handler中;
代碼比較簡單,如下:
/*
* Interrupt handling.
*/
.macro irq_handler
ldr_l x1, handle_arch_irq
mov x0, sp
irq_stack_entry
blr x1
irq_stack_exit
.endm
來張圖:
- 中斷觸發,處理器去異常向量表找到對應的入口,比如EL0的中斷跳轉到
el0_irq處,EL1則跳轉到el1_irq處;
- 在GIC驅動中,會調用
set_handle_irq接口來設置handle_arch_irq的函數指針,讓它指向gic_handle_irq,因此中斷觸發的時候會跳轉到gic_handle_irq處執行;
gic_handle_irq函數處理時,分為兩種情況,一種是外設觸發的中斷,硬件中斷號在16 ~ 1020之間,一種是軟件觸發的中斷,用於處理器之間的交互,硬件中斷號在16以內;- 外設觸發中斷後,根據
irq domain去查找對應的Linux IRQ中斷號,進而得到中斷描述符irq_desc,最終也就能調用到外設的中斷處理函數了;
GIC和Arch相關的介紹就此打住,下一篇文章會接着介紹通用的中斷處理框架,敬請期待。
參考
ARM Generic Interrupt Controller Architecture version 2.0
歡迎關注公眾號,不定期更新Linux內核機制相關文章,謝謝。
本站聲明:網站內容來源於博客園,如有侵權,請聯繫我們,我們將及時處理
※Google地圖已可更新顯示潭子電動車充電站設置地點!!
日本、大陸,發現這些先進的國家已經早就讓電動車優先上路,而且先進國家空氣品質相當好,電動車節能減碳可以減少空污